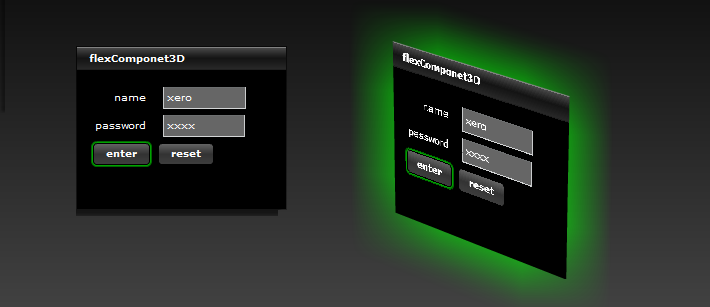
flex forms as 3D textures
code :: use the bitmapData of any flex component

i guess this is more of a test then a real demo. in flex its extremely simple to access the bitmap data from any component on the screen as it is styled at that time. this includes things like text with in a text box.
in this example, create a flex panel
<mx:Panel id="myPanel" />
then create a bitmapdata object
var formTexture = new BitmapData;
then draw the panel right into it
formTexture.draw(myPanel);
then I use that texture on a 3D plane with the help of papervsion3D. and a little glow filter just because...
Read: flex forms as 3D textures »
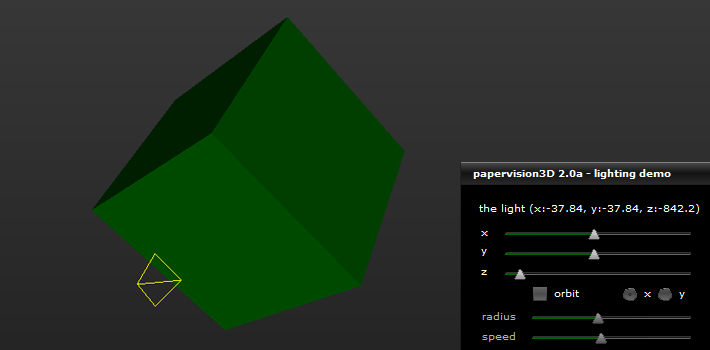
papervision3D 2.0 - dynamic lighting demo
lab :: let there be dynamic shaders!

working with the new pv3d 2.0 release, there are a lot of new features to learn. one of the most powerful being the new pointlight3D class. using this will allow you to create all kinds of cool shading effects. at first i was having some trouble deciding where the light is positioned by default. i tried setting the light’s visibility flag to true, but it still wasn’t rendering. after a bit of digging i discovered that the position of the light by default it set to (x:0, y:0, z:-1000), no wonder it wasn’t rendering, it was in the same position as the camera!
so i decided to make a little flex demo for the new pointlight3D class. the flex form allows you to use sliders to move the x, y, and z position of the light, as well a an orbit function.
Read: papervision3D 2.0 - dynamic lighting demo »
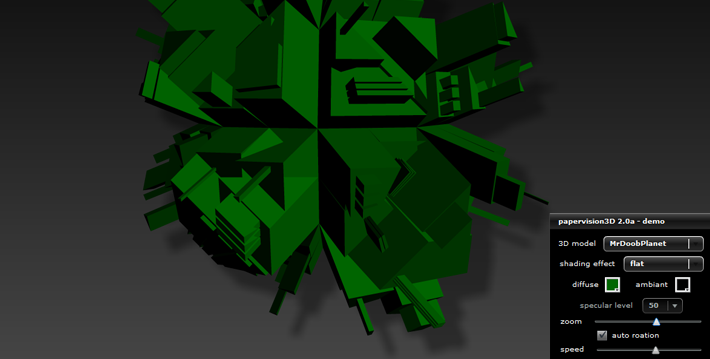
papervision3D 2.0
lab :: code name - great white

well the time is finally upon us, for all of you who aren't avid mailing list readers, papervsion3D 2.0 alpha (code name: great white) has been released for testing. and the team bringing real-time 3D in flash has gone all out this release! this versions new features boast shaded materials, custom shaders, the new ascollada (now with animation support), frustrum culling, multiple viewports, rendering to scene, and more...
Read: papervision3D 2.0 »
RFC822 compliant dates for rss feeds
code :: in php and asp.net
with the advent of web-syndication, a few different feed protocols have evolved (rss and atom being the most popular). because of their growth in popularity the protocol to create a feed has become more stringent. luckily we have validators who help us keep our feeds on the right track. one of these guidelines is RFC822 compliant dates. these dates look like Sat, 14 Jul 2007 18:40:26 -0400. formatting your data to be compliant with this standard can be challenging, so i have written some code to help you along...
Creating a RFC822 compliant date in php is a snap...
$rssDate = date("r");
in asp.net this is a bit more tricky. microsoft doesn't have a native RFC822 date format, so we are going to have to convert our dateTime.now() into that format...
Read: RFC822 compliant dates for rss feeds »
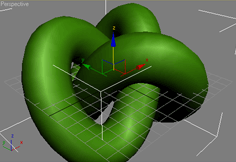
as3 geometry class exporter
code :: export 3D models to flash
a new component for 3D studio max has arrived that allows you to export the geometry of you model directly into a format that actionscript 3 can understand. the plugin has options for exporting to papervision3D, away3D, and sandy3D. it was developed by seraf and can be downloaded here. and exporting a model couldnt be easier.
step 1. create you model, and select it
(you can tell its selected because of the white bounding box)

Read: as3 geometry class exporter »
actionscript 3 runtime variables
code :: setting them with php
the key to creating dynamic systems on the web is the ability to send and receive data from one component to the next. flash and flex are no different. there are a lot of cases where you need to send these variables while the application is running, but there are an equal amount of times where the application needs data at run time. passing variables to flash historically has been rather easy, you just query-string data right into the src tag of your flash movie:
src="test.swf?passed=hello"
by doing this flash would create a new variable (in this case named passed) when the flash movie is loaded. but with the advent of OOP coding in AS3, this technique has become depreciated.
in actionscript 3 you need to use the flashvars parameter to send data to your flash movie. the technique is the same for both flash and flex, but once the variable is passed flash and flex has a different syntax to access these vars.
Read: actionscript 3 runtime variables »
asp.net random number generator
code :: the central randomizer
here is my asp.net randomizer class based on the c R250/512 shift-register sequence random number generator, by kirkpatrick and stoll and published (j. computational physics, vol 40, pp. 517-526) with an added a pseudo-random class redefinition and buffer overflow protection.
example usage:
randomizer x = new randomizer(); int num = x.random();