the lorenz attractor
demos :: with papervision3D

we were discussing recursive algorithms and chaos theory at work yesterday. when one of the chemistry professors brought up the lorenz attractor. he was trying to draw one on the white board for about 10 minutes until i decided it would be easier to draw in flash, lol!
after a quick conversation w/ andy zupko about the new Line3D object, and my new CanvasView3D component for papervision, i made a sweet lorenz attractor!
the algorithm is super simple:
x1 = x0 + h * a * (y0 - x0); y1 = y0 + h * (x0 * (b - z0) - y0); z1 = z0 + h * (x0 * y0 - c * z0);
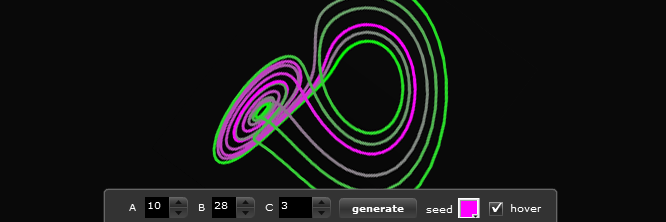
A, B, and C are variables that get their values from form components in the application, while H is a constant that represent the angles of the curves dictated by segment size. x0, y0, and z0 are the origin vertex’s while x1, y1, and z1 are the destination points.
besides the form objects for the A, B, and C values, the application features an event driven camera, that follows the drawing as it happens. as well as a hover camera, which lets your rotate the object in 3D. the actual lines that are being drawn are given a new material each render. that's how the color tweening effect is achieved. use the color picker box to select a valid color to start with. also, the algor run 3000 times, (getting slower and slower as it loops) press the generate button to erase the lorenz you already have a begin drawing a new one w/ the form values you have selected.
a little background on the lorenz...
the lorenz attractor is a 3D structure corresponding to the long-term behavior of chaotic flow. the visual “map” represents the evolution of a dynamic system, that complexifys and into a unique non-repetitious pattern. originally discovered by edward lorenz in 1963, the current algorithm is based on simplified version of his equations of convection rolls arising in the atmosphere. for detailed technical info check out math world and this article by dominic van berkel.
click here to check out the demo
then browse the source code
