blog.x-e.ro / as3: page 1 of 18
demos :: papervision3D math art

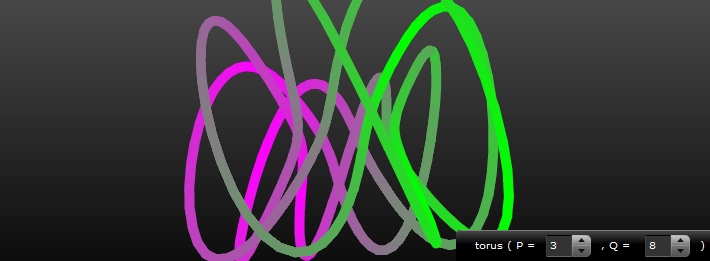
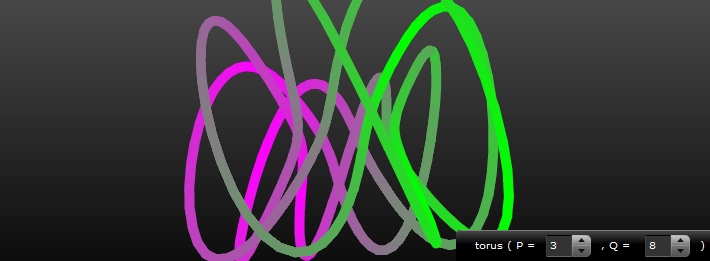
here we go again, another papervision3D demo featuring math permeated lines. this time im working with a classic piece of code known as the PQ torus. the vague idea is that you have 2 numbers (P + Q) that are used in the algorithm to define the knot. in general, given P + Q mutually prime, the line wraps meridionally around the torus P times and wraps the longitudinally around it Q times. i was having some trouble grasping exactly how this was going to be achieved, until i read this article on blackpawn’s website. he really breaks down the algo to a very simplistic level...
as3 :: customize your components

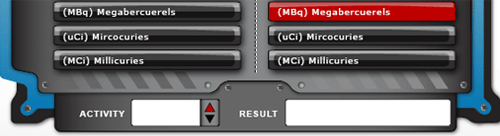
creating web-applications with flex 3 is great. there are a ton of pre-made components, and an open-ended architecture to allow you to create your own. built into flex is also a variety of options to change the visual styles of the components. today i will talk about two different types of customization. first, the simplest method, is using css to style your components. next, the more advanced technique, is creating component skins. for this example i will be using flash cs3.
with in a flex mxml application, css is natively understood. so by utilizing the tags, we can create a variety of styles for an application. personally, i don't really care for the eclipse/flex built in css editor, but since flex uses valid css, any editor can work!
as3 :: random number in flash
just another take on a classic piece of code. the pseudo-random number generator. this one is almost the same, just a slightly diffrent algorithm.
private function randomizer(low:Number, high:Number):Number {
var num:Number = high-low;
return (Math.random()*num)+low;
}
then use it...
var x:Number = randomizer(5, 50);
i <3 randomization
demos :: drawing the logo

a question popped up on the papervision3D mailing list the other day about using the lines3D class to trace a 3D object. i found the idea fascinating, so i whipped up this little demo to demonstrate how simple it actually was. i started out by creating a simple cylinder with a wide base and small top, and setting its visibility to false. then creating my lines3D object. finally in the render loop i create a new line3D that connects each vertice. by checking to see in a counter variable is less than the total object vertice count ((box.geometry.vertices.length)), and adding a new line3D if the counter is less than that, or deleting all the lines and starting over...
demos :: with papervision3D

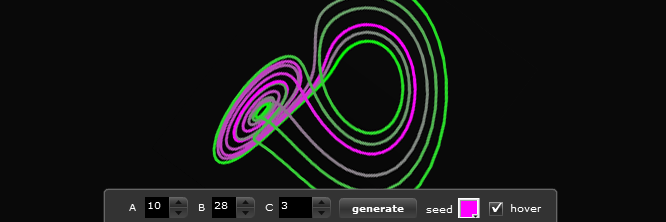
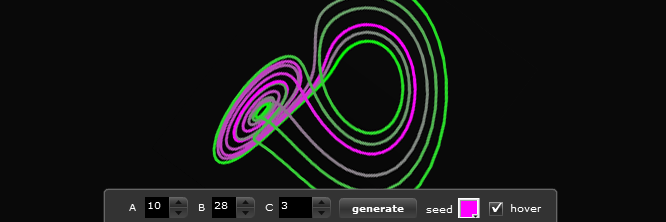
we were discussing recursive algorithms and chaos theory at work yesterday. when one of the chemistry professors brought up the lorenz attractor. he was trying to draw one on the white board for about 10 minutes until i decided it would be easier to draw in flash, lol!
after a quick conversation w/ andy zupko about the new Line3D object, and my new CanvasView3D component for papervision, i made a sweet lorenz attractor!
the algorithm is super simple:
x1 = x0 + h * a * (y0 - x0);
y1 = y0 + h * (x0 * (b - z0) - y0);
z1 = z0 + h * (x0 * y0 - c * z0);
as3 :: my native papervision3D flex component
after my last post about creating an actionscript project that extends the basic view, i got to thinking... my flex canvas3D is getting a bit outdated. these days i just make canvas then add my viewport3D or a basicView to it. so why not create a new UIcomponent that extends basicView? why not indeed...
introducing my new class, called CanvasView3D! this little flex gem makes setting up papervision3D in an MXML setting simple. by creating the CanvasView3D component, and initializing it to a local variable, you will automatically create a scene3D, camera3D, viewport3D, and a basicRenderEngine, all the core components of any PV3D application!
as3 :: making papervision3D setup simpler
the core PV3D team has released a new class called the basicView. the idea here is to create one object that already contains the camera, scene, viewport, and render engine needed to made a 3D scene in flash.
after reading the post about it on andy’s blog, you can see that this is a very simple technique. but lets take it one step further. why not create a new actionscipt project that extends basic view?! its very simple, and makes setting up your scene a snap!