blog.x-e.ro / css: page 1 of 3
as3 :: customize your components

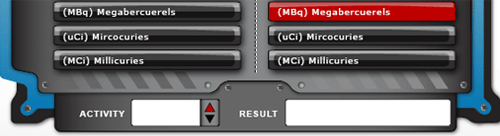
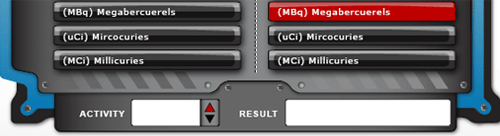
creating web-applications with flex 3 is great. there are a ton of pre-made components, and an open-ended architecture to allow you to create your own. built into flex is also a variety of options to change the visual styles of the components. today i will talk about two different types of customization. first, the simplest method, is using css to style your components. next, the more advanced technique, is creating component skins. for this example i will be using flash cs3.
with in a flex mxml application, css is natively understood. so by utilizing the tags, we can create a variety of styles for an application. personally, i don't really care for the eclipse/flex built in css editor, but since flex uses valid css, any editor can work!
as3 :: use the bitmapData of any flex component

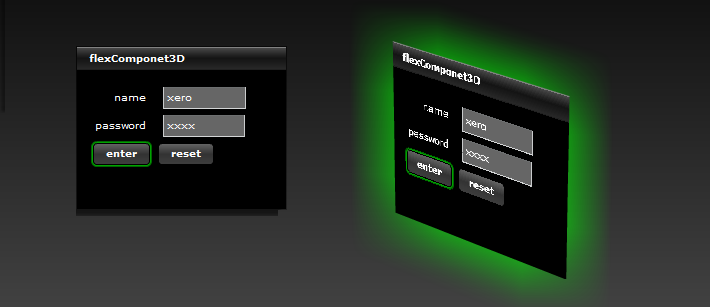
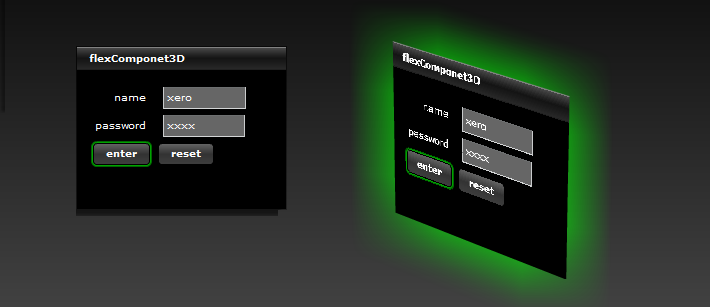
i guess this is more of a test then a real demo. in flex its extremely simple to access the bitmap data from any component on the screen as it is styled at that time. this includes things like text with in a text box.
in this example, create a flex panel
<mx:Panel id="myPanel" />
then create a bitmapdata object
var formTexture = new BitmapData;
then draw the panel right into it
formTexture.draw(myPanel);
then I use that texture on a 3D plane with the help of papervsion3D. and a little glow filter just because...
i was having some trouble at work creating form buttons with graphics for reset buttons. i just thought someone might be interested in my non-javascript solution:
<button style="background: none; border: none;">
<img src="reset.jpg" alt="" />
</button>