papervision3D 2.0 - dynamic lighting demo
demos :: let there be dynamic shaders!

working with the new pv3d 2.0 release, there are a lot of new features to learn. one of the most powerful being the new pointlight3D class. using this will allow you to create all kinds of cool shading effects. at first i was having some trouble deciding where the light is positioned by default. i tried setting the light’s visibility flag to true, but it still wasn’t rendering. after a bit of digging i discovered that the position of the light by default it set to (x:0, y:0, z:-1000), no wonder it wasn’t rendering, it was in the same position as the camera!
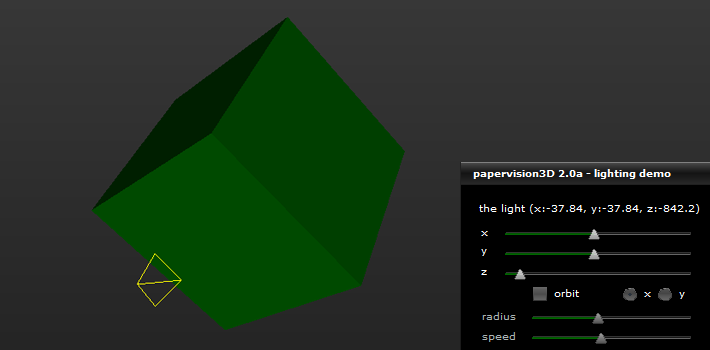
so i decided to make a little flex demo for the new pointlight3D class. the flex form allows you to use sliders to move the x, y, and z position of the light, as well a an orbiting function. you can set the orbit to horizontal or vertical spin, as well as setting the radius and speed the light will orbit.
just a little note on the light’s visibility:
by default, your light object will not be visible (though the light casted from the object will be). to make your light visible you need to do two things:
first, when creating your light you need to set the showLight flag to true. second, you add your light to your scene3D (normally you don’t add the light to the scene, you just create it and use it later)
thelight = new PointLight3D(true); scene.addChild(thelight);
