blog.x-e.ro / code: page 4 of 38
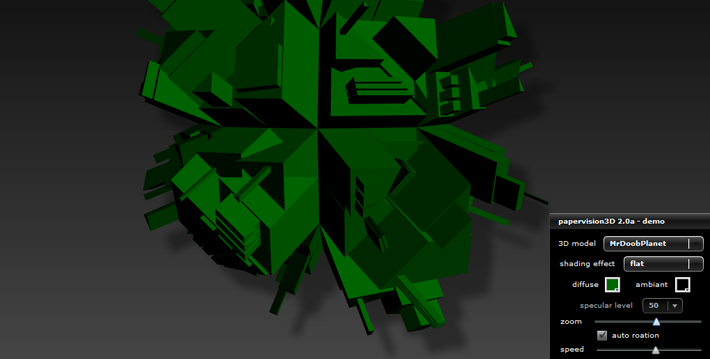
demos :: code name - great white

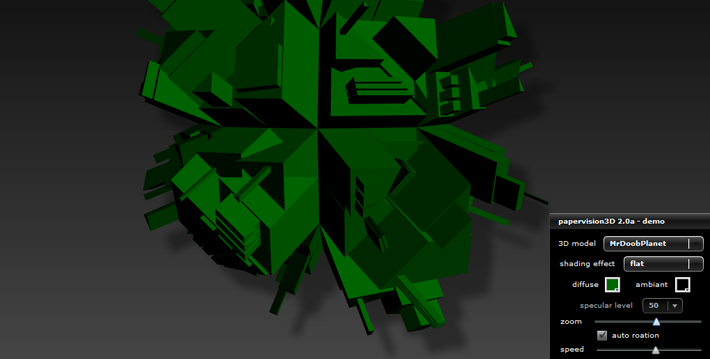
well the time is finally upon us, for all of you who aren't avid mailing list readers, papervsion3D 2.0 alpha (code name: great white) has been released for testing. and the team bringing real-time 3D in flash has gone all out this release! this versions new features boast shaded materials, custom shaders, the new ascollada (now with animation support), frustrum culling, multiple viewports, rendering to scene, and more...
php :: in php and asp.net
with the advent of web-syndication, a few different feed protocols have evolved (rss and atom being the most popular). because of their growth in popularity the protocol to create a feed has become more stringent. luckily we have validators who help us keep our feeds on the right track. one of these guidelines is RFC822 compliant dates. these dates look like Sat, 14 Jul 2007 18:40:26 -0400. formatting your data to be compliant with this standard can be challenging, so i have written some code to help you along...
Creating a RFC822 compliant date in php is a snap...
$rssDate = date("r");
in asp.net this is a bit more tricky. microsoft doesn't have a native RFC822 date format, so we are going to have to convert our dateTime.now() into that format...
as3 :: export 3D models to flash
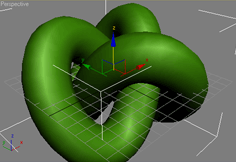
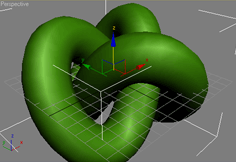
a new component for 3D studio max has arrived that allows you to export the geometry of you model directly into a format that actionscript 3 can understand. the plugin has options for exporting to papervision3D, away3D, and sandy3D. it was developed by seraf and can be downloaded here. and exporting a model couldnt be easier.
step 1. create you model, and select it
(you can tell its selected because of the white bounding box)

as3 :: setting them with php
the key to creating dynamic systems on the web is the ability to send and receive data from one component to the next. flash and flex are no different. there are a lot of cases where you need to send these variables while the application is running, but there are an equal amount of times where the application needs data at run time. passing variables to flash historically has been rather easy, you just query-string data right into the src tag of your flash movie:
src="test.swf?passed=hello"
by doing this flash would create a new variable (in this case named passed) when the flash movie is loaded. but with the advent of OOP coding in AS3, this technique has become depreciated.
in actionscript 3 you need to use the flashvars parameter to send data to your flash movie. the technique is the same for both flash and flex, but once the variable is passed flash and flex has a different syntax to access these vars.
here is my asp.net randomizer class based on the c R250/512 shift-register sequence random number generator, by kirkpatrick and stoll and published (j. computational physics, vol 40, pp. 517-526) with an added a pseudo-random class redefinition and buffer overflow protection.
example usage:
randomizer x = new randomizer();
int num = x.random();
sending email is a snap with asp.net 2.0, this simple function sends an email to the specified name and email you pass to the function. with a little database integration this can be recalled in almost infinite recursion, and will not be tagged as spam because it sends individual emails, not a bulk message to many users. for fastest delivery times specify the direct path to your mail server (see line #18), and setup your mail server to not scan outgoing webserver mail for spam. *edit* i now recant that statement. true, pure execution times will be faster but at the sake of ignorance. i would rather have the slightly increased send time and the knowledge that my code has not be hijacked and sending spam.
example usage:
sendmsg("xero", "x@xero.owns.us");
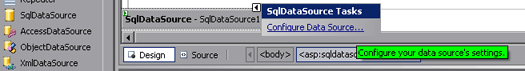
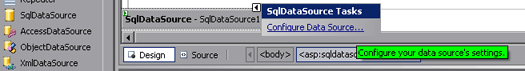
visual studio 2005 has a tool for connecting to a database called a "sqlDataSource". while this tool works, i find myself wanting to create the connection and build or execute stored procedures within my own C# code. this tutorial will show you how to connect to a sql database 3 different ways in asp.net
the first thing is creating a connection with your database. if you understand how connection strings are built, write your own other wise will can use the visual studio database tool to do that for us.