blog.x-e.ro / flex: page 2 of 19
as3 :: making papervision3D setup simpler
the core PV3D team has released a new class called the basicView. the idea here is to create one object that already contains the camera, scene, viewport, and render engine needed to made a 3D scene in flash.
after reading the post about it on andy’s blog, you can see that this is a very simple technique. but lets take it one step further. why not create a new actionscipt project that extends basic view?! its very simple, and makes setting up your scene a snap!
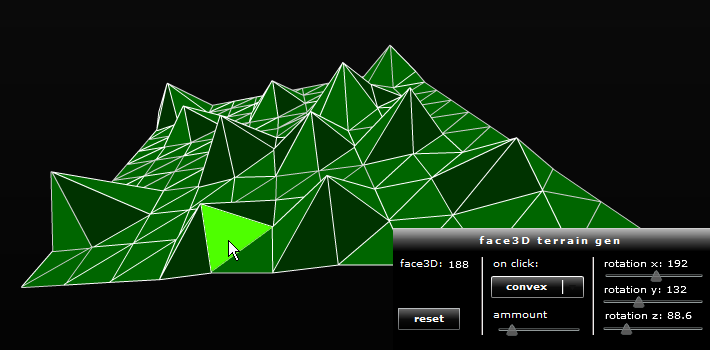
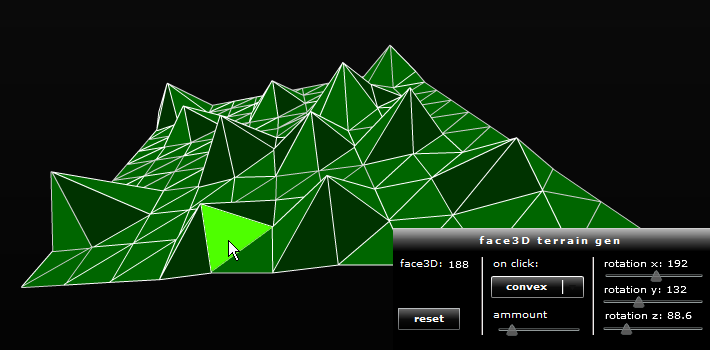
demos :: interactive 3D objects

the new pv3d 2.0 release features an entirely new way of dispatching and handling events. earlier versions of the engine utilized two different flavors of materials, regular and interactive. with this new release, you just have materials with a boolean interactive property.
with this simple demo, im trying to learn more about the new interactive scene events. first, you create a 3D scene, and set it's interactive flag to true:
view = new Viewport3D(width, height, scaleToStage, interactive);
then create a material and set it's interactive property to true:
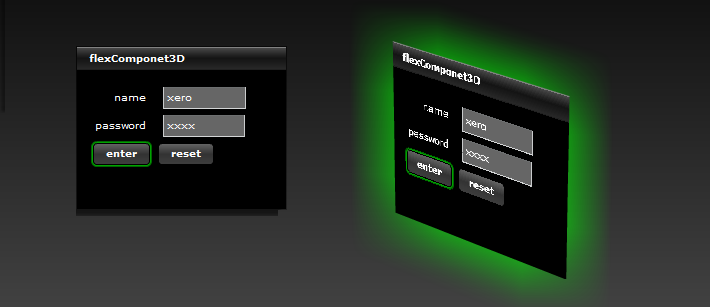
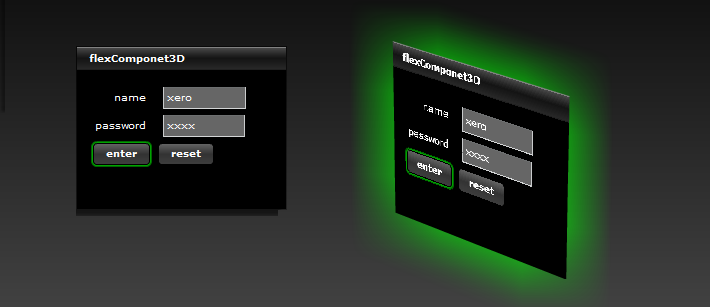
as3 :: use the bitmapData of any flex component

i guess this is more of a test then a real demo. in flex its extremely simple to access the bitmap data from any component on the screen as it is styled at that time. this includes things like text with in a text box.
in this example, create a flex panel
<mx:Panel id="myPanel" />
then create a bitmapdata object
var formTexture = new BitmapData;
then draw the panel right into it
formTexture.draw(myPanel);
then I use that texture on a 3D plane with the help of papervsion3D. and a little glow filter just because...
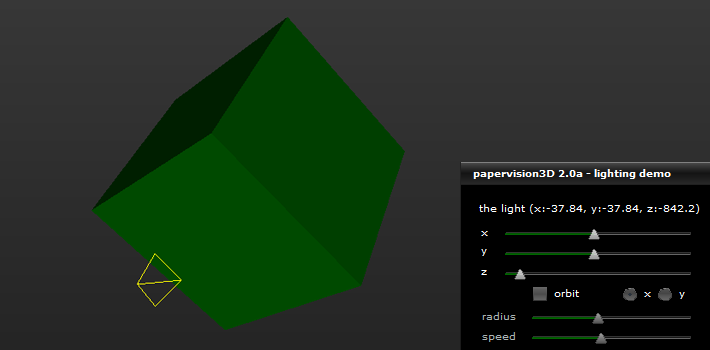
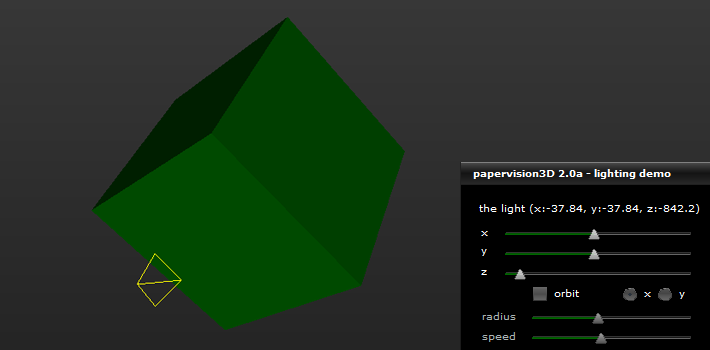
demos :: let there be dynamic shaders!

working with the new pv3d 2.0 release, there are a lot of new features to learn. one of the most powerful being the new pointlight3D class. using this will allow you to create all kinds of cool shading effects. at first i was having some trouble deciding where the light is positioned by default. i tried setting the light’s visibility flag to true, but it still wasn’t rendering. after a bit of digging i discovered that the position of the light by default it set to (x:0, y:0, z:-1000), no wonder it wasn’t rendering, it was in the same position as the camera!
so i decided to make a little flex demo for the new pointlight3D class. the flex form allows you to use sliders to move the x, y, and z position of the light, as well a an orbit function.
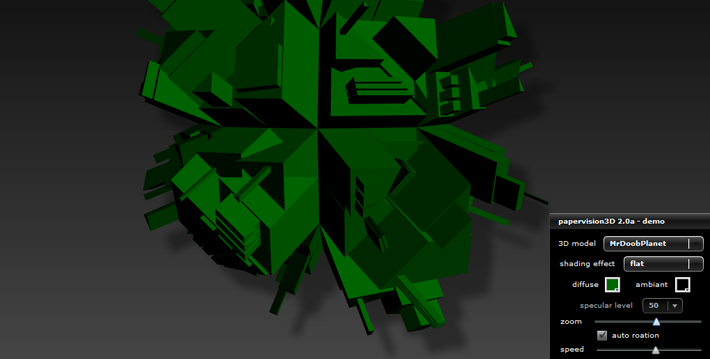
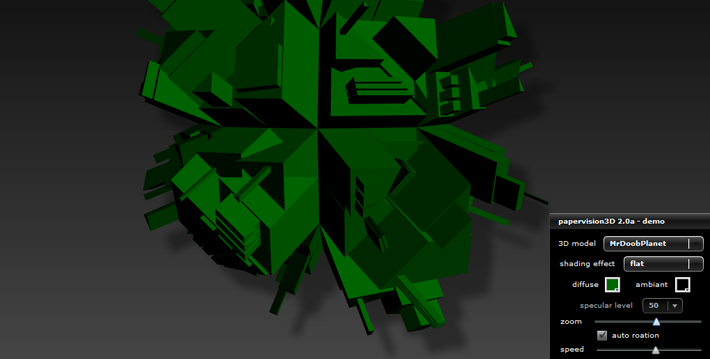
demos :: code name - great white

well the time is finally upon us, for all of you who aren't avid mailing list readers, papervsion3D 2.0 alpha (code name: great white) has been released for testing. and the team bringing real-time 3D in flash has gone all out this release! this versions new features boast shaded materials, custom shaders, the new ascollada (now with animation support), frustrum culling, multiple viewports, rendering to scene, and more...

i have updated the fontvir.us with some new content. now each of the font pages have a flex app that allows you to demo each of my fonts. in addition to that, i have created the knuckle tatz lab. have you ever wondered what a particular slogan or saying might look like as knuckle tattoos? no? oh, well i have, so now you too can pretend to be that cool.
click here to check it out.
as3 :: setting them with php
the key to creating dynamic systems on the web is the ability to send and receive data from one component to the next. flash and flex are no different. there are a lot of cases where you need to send these variables while the application is running, but there are an equal amount of times where the application needs data at run time. passing variables to flash historically has been rather easy, you just query-string data right into the src tag of your flash movie:
src="test.swf?passed=hello"
by doing this flash would create a new variable (in this case named passed) when the flash movie is loaded. but with the advent of OOP coding in AS3, this technique has become depreciated.
in actionscript 3 you need to use the flashvars parameter to send data to your flash movie. the technique is the same for both flash and flex, but once the variable is passed flash and flex has a different syntax to access these vars.