blog.x-e.ro / mxml: page 2 of 12
as3 :: use the bitmapData of any flex component

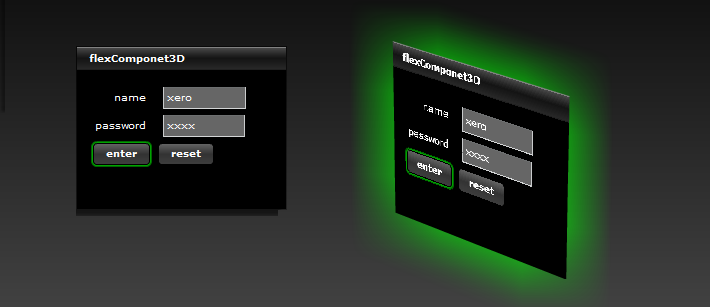
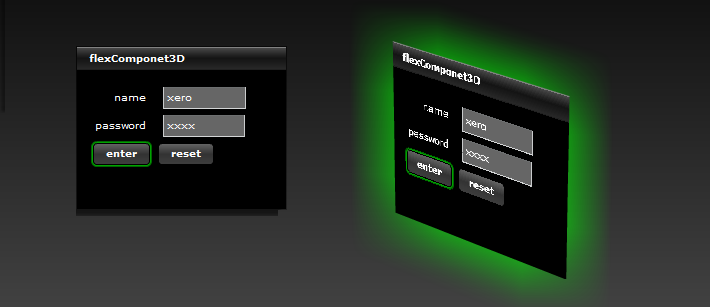
i guess this is more of a test then a real demo. in flex its extremely simple to access the bitmap data from any component on the screen as it is styled at that time. this includes things like text with in a text box.
in this example, create a flex panel
<mx:Panel id="myPanel" />
then create a bitmapdata object
var formTexture = new BitmapData;
then draw the panel right into it
formTexture.draw(myPanel);
then I use that texture on a 3D plane with the help of papervsion3D. and a little glow filter just because...
demos :: let there be dynamic shaders!

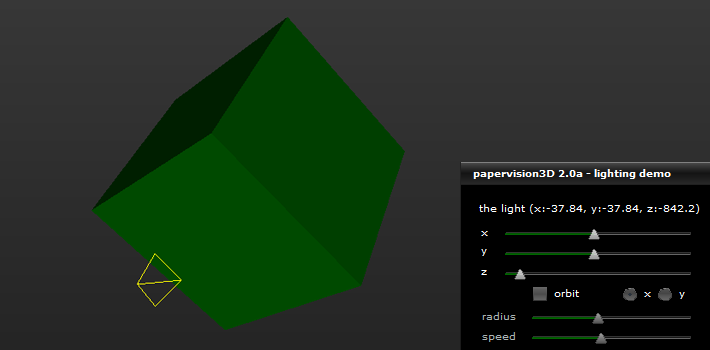
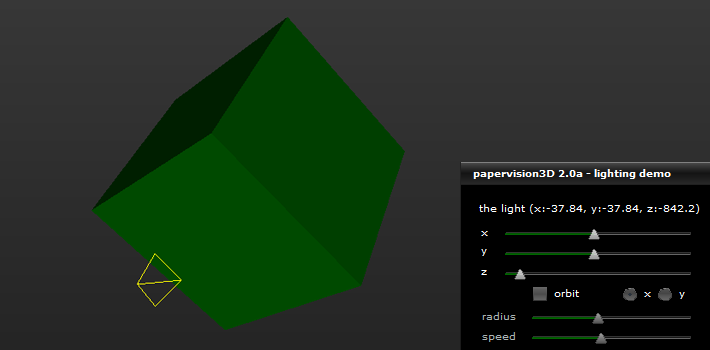
working with the new pv3d 2.0 release, there are a lot of new features to learn. one of the most powerful being the new pointlight3D class. using this will allow you to create all kinds of cool shading effects. at first i was having some trouble deciding where the light is positioned by default. i tried setting the light’s visibility flag to true, but it still wasn’t rendering. after a bit of digging i discovered that the position of the light by default it set to (x:0, y:0, z:-1000), no wonder it wasn’t rendering, it was in the same position as the camera!
so i decided to make a little flex demo for the new pointlight3D class. the flex form allows you to use sliders to move the x, y, and z position of the light, as well a an orbit function.
demos :: code name - great white

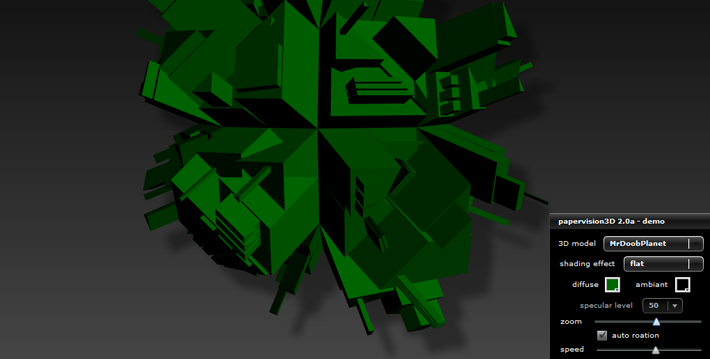
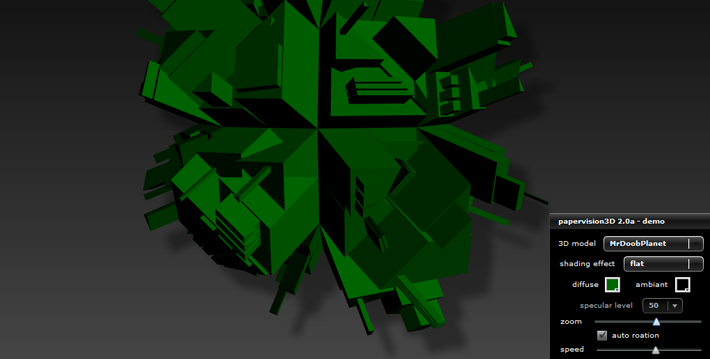
well the time is finally upon us, for all of you who aren't avid mailing list readers, papervsion3D 2.0 alpha (code name: great white) has been released for testing. and the team bringing real-time 3D in flash has gone all out this release! this versions new features boast shaded materials, custom shaders, the new ascollada (now with animation support), frustrum culling, multiple viewports, rendering to scene, and more...
as3 :: papervision3D coverflow & spikey ball

the first version of this demo is lost to time. but i eventually made a cooler one. the coverflow is a popular ui/ux element allowing you to navigate images in 3d space. i made an mp3 player version that incorporates the spikey ball effect.
view the demo / checkout the code
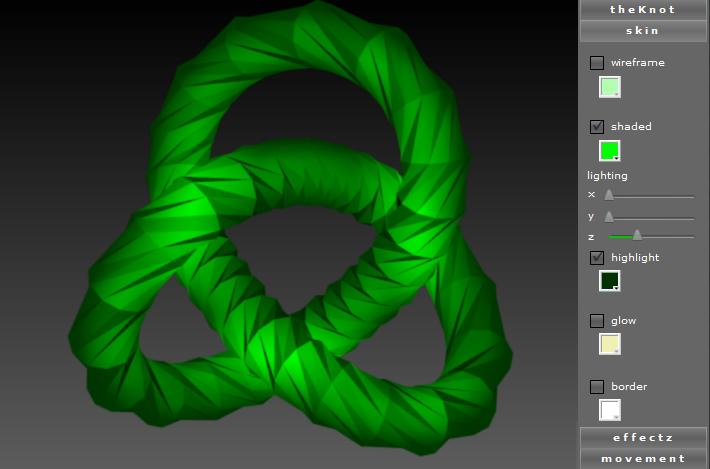
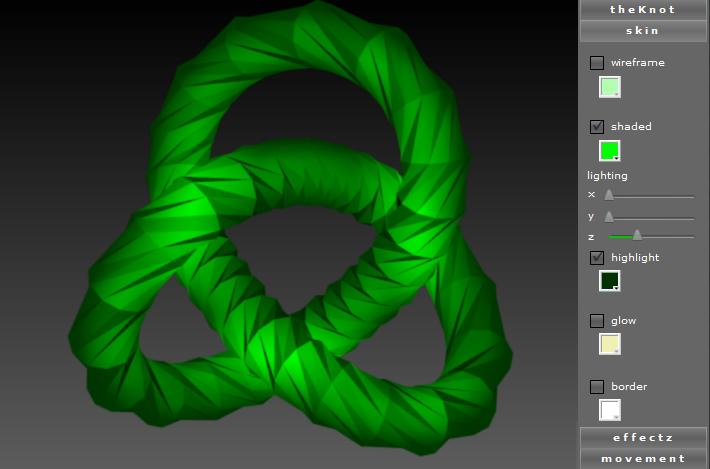
demos :: papervision3D torus knot demo

so i had the chance this weekend to create a few 3D models and export their geometry into papervision3D primitives. so i decided to create a demo, using both my as3 torusKnot primitives and the new flex accordion component. about the time i finished my demo i decided to re-sync my pv3d folder with the svn. at that exact same moment their was a slip-up. somehow one of the new dev materials got leaked into the public svn. the new material features dynamic lighting! so i decided to hack it into my new demo. so enjoy my custom primitive shadedColorMaterial demo created in flex3.