blog.x-e.ro / code: page 3 of 39
as3 :: my native papervision3D flex component
after my last post about creating an actionscript project that extends the basic view, i got to thinking... my flex canvas3D is getting a bit outdated. these days i just make canvas then add my viewport3D or a basicView to it. so why not create a new UIcomponent that extends basicView? why not indeed...
introducing my new class, called CanvasView3D! this little flex gem makes setting up papervision3D in an MXML setting simple. by creating the CanvasView3D component, and initializing it to a local variable, you will automatically create a scene3D, camera3D, viewport3D, and a basicRenderEngine, all the core components of any PV3D application!
as3 :: making papervision3D setup simpler
the core PV3D team has released a new class called the basicView. the idea here is to create one object that already contains the camera, scene, viewport, and render engine needed to made a 3D scene in flash.
after reading the post about it on andy’s blog, you can see that this is a very simple technique. but lets take it one step further. why not create a new actionscipt project that extends basic view?! its very simple, and makes setting up your scene a snap!
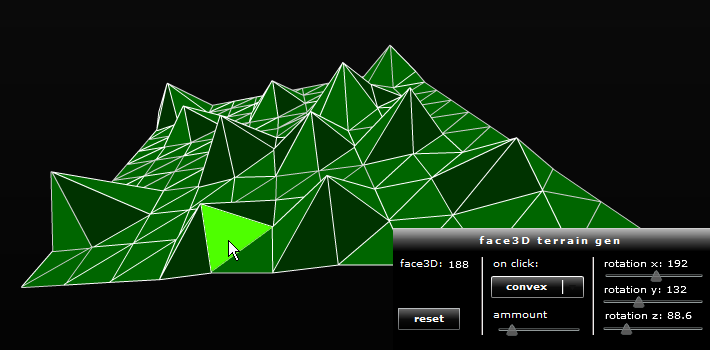
demos :: interactive 3D objects

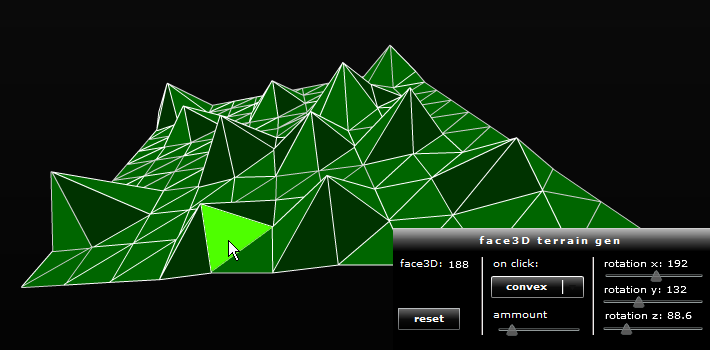
the new pv3d 2.0 release features an entirely new way of dispatching and handling events. earlier versions of the engine utilized two different flavors of materials, regular and interactive. with this new release, you just have materials with a boolean interactive property.
with this simple demo, im trying to learn more about the new interactive scene events. first, you create a 3D scene, and set it's interactive flag to true:
view = new Viewport3D(width, height, scaleToStage, interactive);
then create a material and set it's interactive property to true:
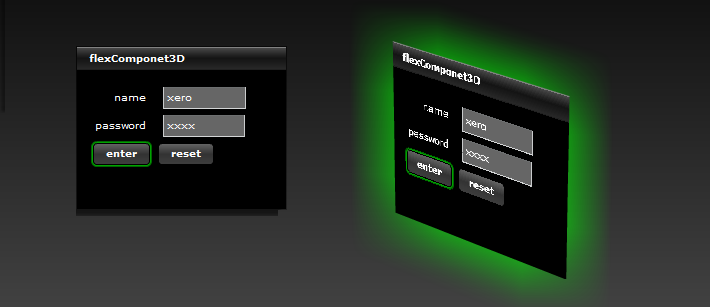
as3 :: use the bitmapData of any flex component

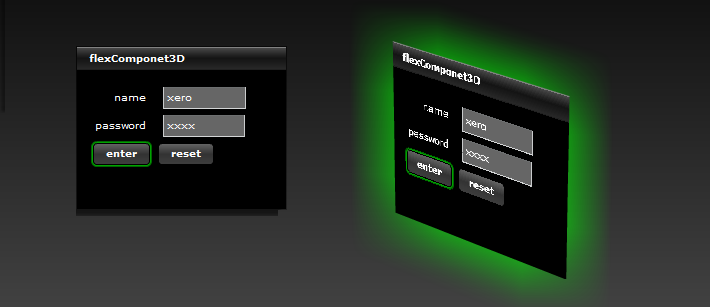
i guess this is more of a test then a real demo. in flex its extremely simple to access the bitmap data from any component on the screen as it is styled at that time. this includes things like text with in a text box.
in this example, create a flex panel
<mx:Panel id="myPanel" />
then create a bitmapdata object
var formTexture = new BitmapData;
then draw the panel right into it
formTexture.draw(myPanel);
then I use that texture on a 3D plane with the help of papervsion3D. and a little glow filter just because...
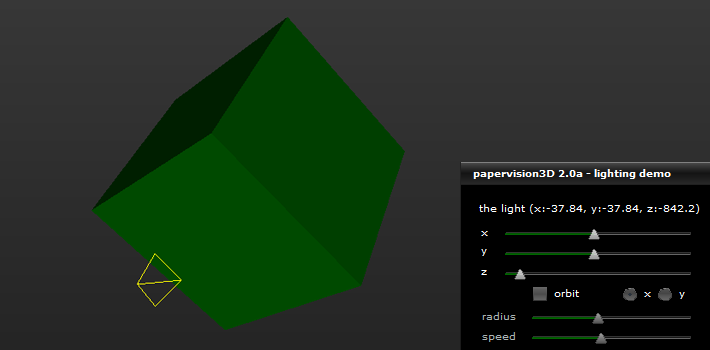
demos :: let there be dynamic shaders!

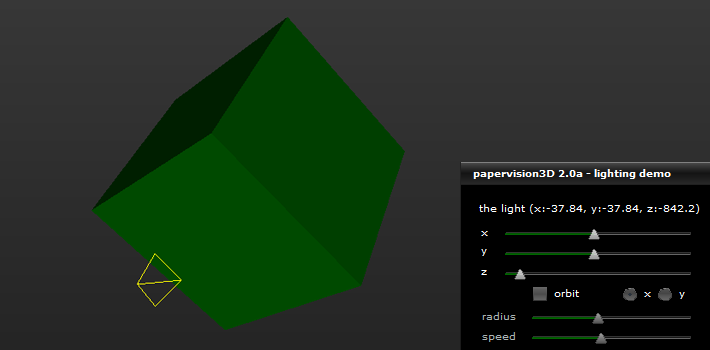
working with the new pv3d 2.0 release, there are a lot of new features to learn. one of the most powerful being the new pointlight3D class. using this will allow you to create all kinds of cool shading effects. at first i was having some trouble deciding where the light is positioned by default. i tried setting the light’s visibility flag to true, but it still wasn’t rendering. after a bit of digging i discovered that the position of the light by default it set to (x:0, y:0, z:-1000), no wonder it wasn’t rendering, it was in the same position as the camera!
so i decided to make a little flex demo for the new pointlight3D class. the flex form allows you to use sliders to move the x, y, and z position of the light, as well a an orbit function.
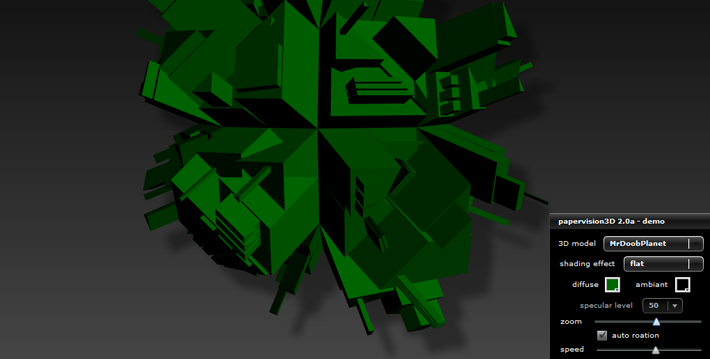
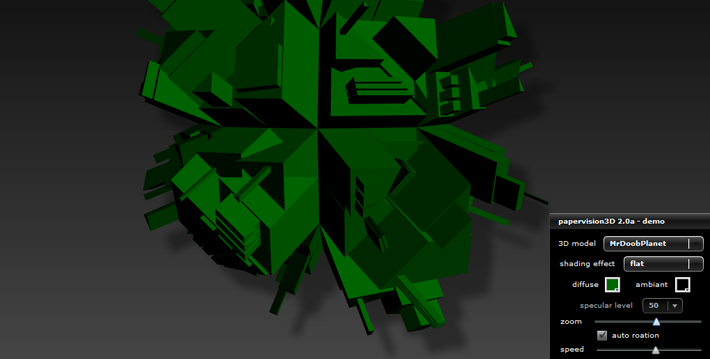
demos :: code name - great white

well the time is finally upon us, for all of you who aren't avid mailing list readers, papervsion3D 2.0 alpha (code name: great white) has been released for testing. and the team bringing real-time 3D in flash has gone all out this release! this versions new features boast shaded materials, custom shaders, the new ascollada (now with animation support), frustrum culling, multiple viewports, rendering to scene, and more...
php :: in php and asp.net
with the advent of web-syndication, a few different feed protocols have evolved (rss and atom being the most popular). because of their growth in popularity the protocol to create a feed has become more stringent. luckily we have validators who help us keep our feeds on the right track. one of these guidelines is RFC822 compliant dates. these dates look like Sat, 14 Jul 2007 18:40:26 -0400. formatting your data to be compliant with this standard can be challenging, so i have written some code to help you along...
Creating a RFC822 compliant date in php is a snap...
$rssDate = date("r");
in asp.net this is a bit more tricky. microsoft doesn't have a native RFC822 date format, so we are going to have to convert our dateTime.now() into that format...