blog.x-e.ro / code: page 2 of 39
demos :: NES game password generator

many years ago, a rom hacker by the name of SnowBro set out to gain an intuitive understanding of the inner workings of the software we lovingly refer to as metroid. using only the rom file, he was able to convert it into assembly code and learn exactly how the game engine worked.
armed with these files and the knowledge they contained, i set out to build a metroid password generator tool. being a scene kid, i have some experience with keygens already....
sql :: nested queries in MSSQL
the world of database programming can be a dark and treacherous journey. when you first set out, your quest seems manageable. but as time progresses your start to realize you need more queries, more tables, etc, etc, to achieve your goal. well today i’m going teach you a little trick that might help you need one less stored procedure then you thought...
sometimes it’s true, you actually do need two queries to get the job done. but other times you can circumvent this by using something like a "join" or "inner join" query to merge two tables together and pull your results from both.
but the optimizer in you says that still isn’t enough...
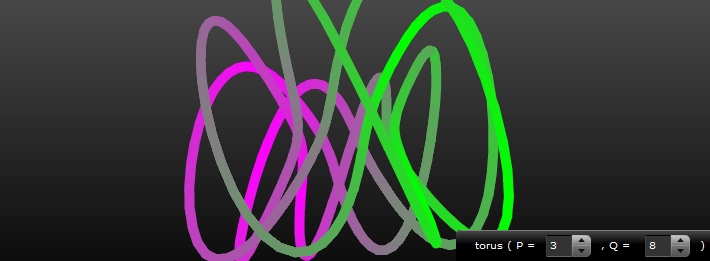
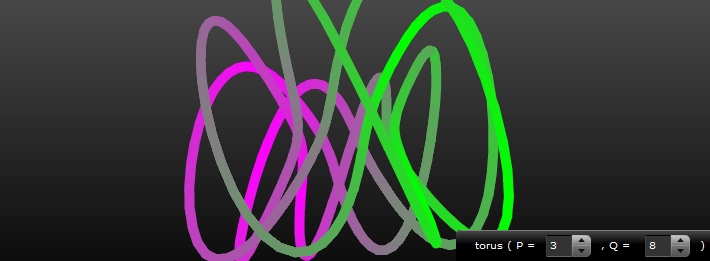
demos :: papervision3D math art

here we go again, another papervision3D demo featuring math permeated lines. this time im working with a classic piece of code known as the PQ torus. the vague idea is that you have 2 numbers (P + Q) that are used in the algorithm to define the knot. in general, given P + Q mutually prime, the line wraps meridionally around the torus P times and wraps the longitudinally around it Q times. i was having some trouble grasping exactly how this was going to be achieved, until i read this article on blackpawn’s website. he really breaks down the algo to a very simplistic level...
as3 :: customize your components

creating web-applications with flex 3 is great. there are a ton of pre-made components, and an open-ended architecture to allow you to create your own. built into flex is also a variety of options to change the visual styles of the components. today i will talk about two different types of customization. first, the simplest method, is using css to style your components. next, the more advanced technique, is creating component skins. for this example i will be using flash cs3.
with in a flex mxml application, css is natively understood. so by utilizing the tags, we can create a variety of styles for an application. personally, i don't really care for the eclipse/flex built in css editor, but since flex uses valid css, any editor can work!
as3 :: random number in flash
just another take on a classic piece of code. the pseudo-random number generator. this one is almost the same, just a slightly diffrent algorithm.
private function randomizer(low:Number, high:Number):Number {
var num:Number = high-low;
return (Math.random()*num)+low;
}
then use it...
var x:Number = randomizer(5, 50);
i <3 randomization
demos :: drawing the logo

a question popped up on the papervision3D mailing list the other day about using the lines3D class to trace a 3D object. i found the idea fascinating, so i whipped up this little demo to demonstrate how simple it actually was. i started out by creating a simple cylinder with a wide base and small top, and setting its visibility to false. then creating my lines3D object. finally in the render loop i create a new line3D that connects each vertice. by checking to see in a counter variable is less than the total object vertice count ((box.geometry.vertices.length)), and adding a new line3D if the counter is less than that, or deleting all the lines and starting over...
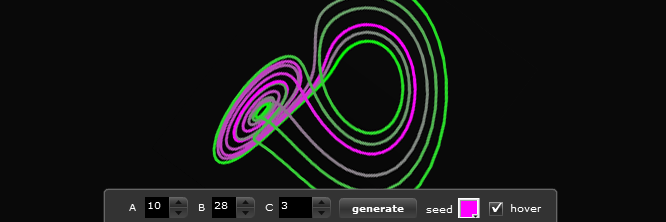
demos :: with papervision3D

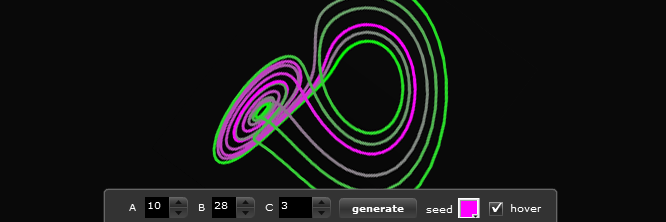
we were discussing recursive algorithms and chaos theory at work yesterday. when one of the chemistry professors brought up the lorenz attractor. he was trying to draw one on the white board for about 10 minutes until i decided it would be easier to draw in flash, lol!
after a quick conversation w/ andy zupko about the new Line3D object, and my new CanvasView3D component for papervision, i made a sweet lorenz attractor!
the algorithm is super simple:
x1 = x0 + h * a * (y0 - x0);
y1 = y0 + h * (x0 * (b - z0) - y0);
z1 = z0 + h * (x0 * y0 - c * z0);