blog.x-e.ro / demo: page 2 of 18
demos :: with papervision3D

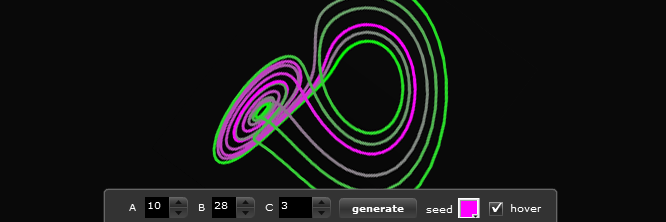
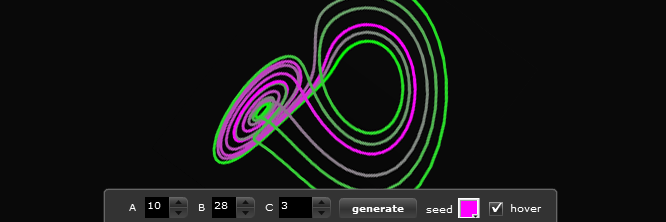
we were discussing recursive algorithms and chaos theory at work yesterday. when one of the chemistry professors brought up the lorenz attractor. he was trying to draw one on the white board for about 10 minutes until i decided it would be easier to draw in flash, lol!
after a quick conversation w/ andy zupko about the new Line3D object, and my new CanvasView3D component for papervision, i made a sweet lorenz attractor!
the algorithm is super simple:
x1 = x0 + h * a * (y0 - x0);
y1 = y0 + h * (x0 * (b - z0) - y0);
z1 = z0 + h * (x0 * y0 - c * z0);
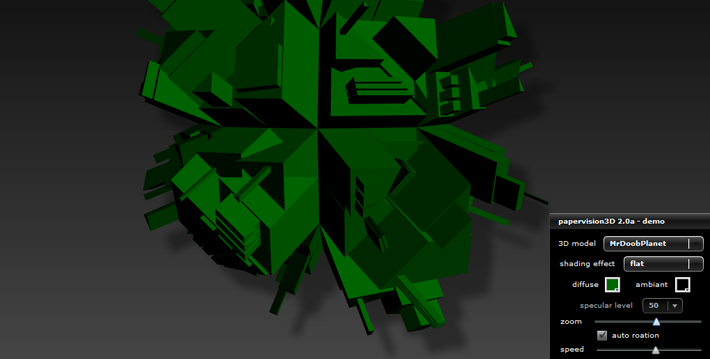
demos :: interactive 3D objects

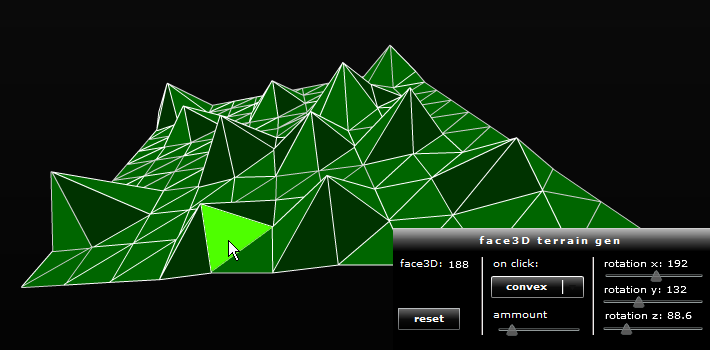
the new pv3d 2.0 release features an entirely new way of dispatching and handling events. earlier versions of the engine utilized two different flavors of materials, regular and interactive. with this new release, you just have materials with a boolean interactive property.
with this simple demo, im trying to learn more about the new interactive scene events. first, you create a 3D scene, and set it's interactive flag to true:
view = new Viewport3D(width, height, scaleToStage, interactive);
then create a material and set it's interactive property to true:
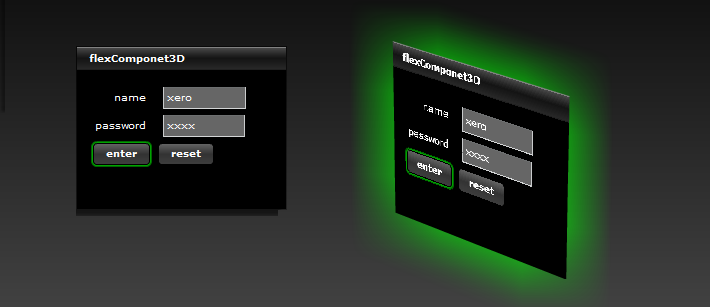
as3 :: use the bitmapData of any flex component

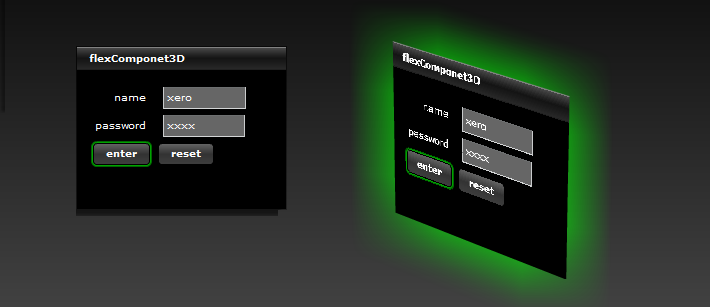
i guess this is more of a test then a real demo. in flex its extremely simple to access the bitmap data from any component on the screen as it is styled at that time. this includes things like text with in a text box.
in this example, create a flex panel
<mx:Panel id="myPanel" />
then create a bitmapdata object
var formTexture = new BitmapData;
then draw the panel right into it
formTexture.draw(myPanel);
then I use that texture on a 3D plane with the help of papervsion3D. and a little glow filter just because...
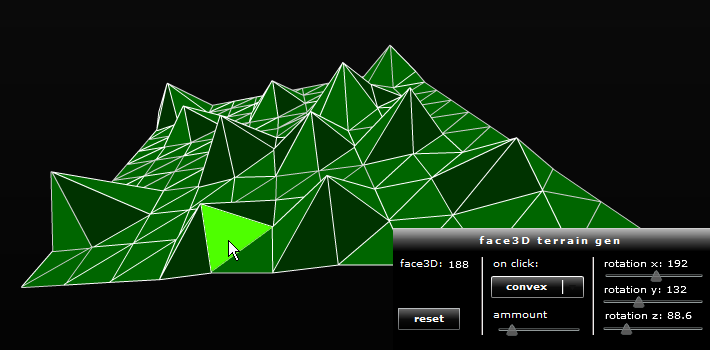
demos :: let there be dynamic shaders!

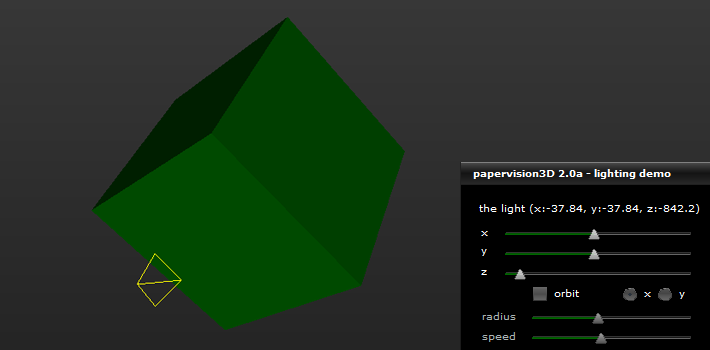
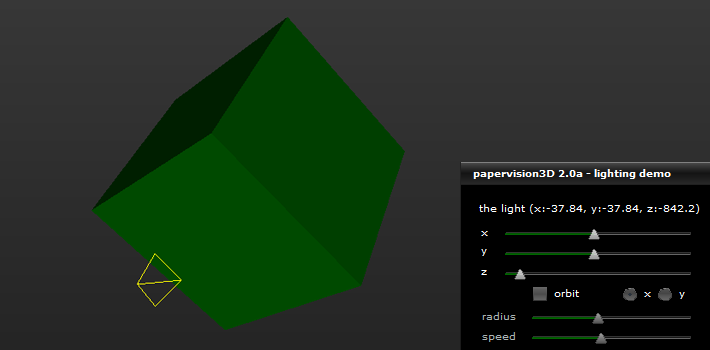
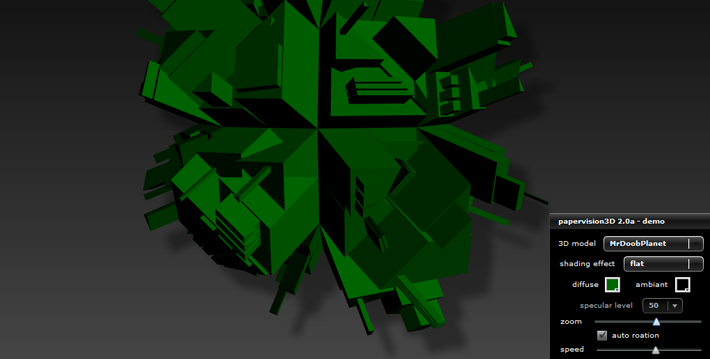
working with the new pv3d 2.0 release, there are a lot of new features to learn. one of the most powerful being the new pointlight3D class. using this will allow you to create all kinds of cool shading effects. at first i was having some trouble deciding where the light is positioned by default. i tried setting the light’s visibility flag to true, but it still wasn’t rendering. after a bit of digging i discovered that the position of the light by default it set to (x:0, y:0, z:-1000), no wonder it wasn’t rendering, it was in the same position as the camera!
so i decided to make a little flex demo for the new pointlight3D class. the flex form allows you to use sliders to move the x, y, and z position of the light, as well a an orbit function.
demos :: code name - great white

well the time is finally upon us, for all of you who aren't avid mailing list readers, papervsion3D 2.0 alpha (code name: great white) has been released for testing. and the team bringing real-time 3D in flash has gone all out this release! this versions new features boast shaded materials, custom shaders, the new ascollada (now with animation support), frustrum culling, multiple viewports, rendering to scene, and more...

so for anyone who dousnt know, the demoscene is a community of programmers, artists, and musicians, who come together and create amazing graphic visualizations for or coupled by music. (mr.doob explains) at this years assemby07 the evoflash team of bombsquad went crazy! their demo, entitled ADHDTV is amazing. They combine realtime fluid dynamics, with 3D computational physics, enviorment mapping, raycasting, phong shading, dynamic lighting, and shadowing... now that's some sexy math!
watch the demo online or download it from Read: evoFlash/bombsquad blowup the demoscene »

my latest papervision3d project was a revamp of the video cube. this time around the rotation of the cube is static, not mouse driven, also i added some new filtering, and a different method of using a video texture that doesn’t throw an error message. the flv is from the best cartoon ever lupin the 3rd. this episode is called "buns, guns, and fun in the sun"
and here's the code: