blog.x-e.ro / page 9 of 157
audio :: free new chiptune album!

my pal nonfinite has finally released his long-awaited album entitled northbridge. listening brings you right back to your childhood (or your whole life in my case :P) sitting in front of the tv wasting the hours away playing video games an enjoying their repetitious bleep-bloop style beats. and nonfinite has his sounds on point! by using a homebrew gameboy cart called LSDJ he produces his new music on old hardware, giving him that pure old skool "chip tune" sound. grab your copy of the album here, FREE! nonfinite also does custom gameboy mods, check out his store
demos :: with papervision3D

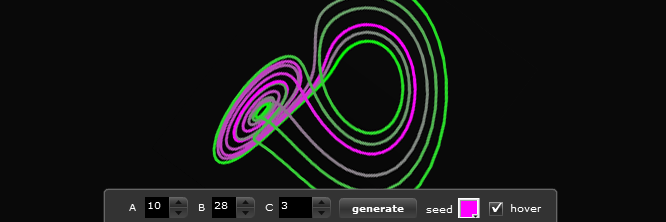
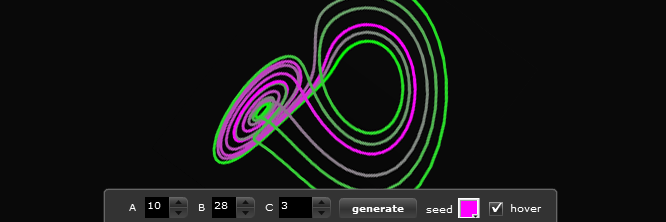
we were discussing recursive algorithms and chaos theory at work yesterday. when one of the chemistry professors brought up the lorenz attractor. he was trying to draw one on the white board for about 10 minutes until i decided it would be easier to draw in flash, lol!
after a quick conversation w/ andy zupko about the new Line3D object, and my new CanvasView3D component for papervision, i made a sweet lorenz attractor!
the algorithm is super simple:
x1 = x0 + h * a * (y0 - x0);
y1 = y0 + h * (x0 * (b - z0) - y0);
z1 = z0 + h * (x0 * y0 - c * z0);
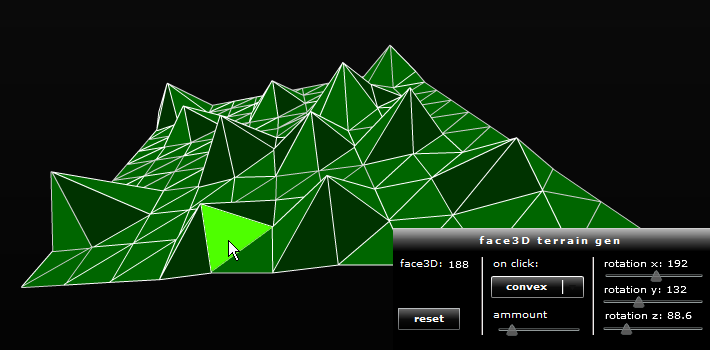
as3 :: my native papervision3D flex component
after my last post about creating an actionscript project that extends the basic view, i got to thinking... my flex canvas3D is getting a bit outdated. these days i just make canvas then add my viewport3D or a basicView to it. so why not create a new UIcomponent that extends basicView? why not indeed...
introducing my new class, called CanvasView3D! this little flex gem makes setting up papervision3D in an MXML setting simple. by creating the CanvasView3D component, and initializing it to a local variable, you will automatically create a scene3D, camera3D, viewport3D, and a basicRenderEngine, all the core components of any PV3D application!
as3 :: making papervision3D setup simpler
the core PV3D team has released a new class called the basicView. the idea here is to create one object that already contains the camera, scene, viewport, and render engine needed to made a 3D scene in flash.
after reading the post about it on andy’s blog, you can see that this is a very simple technique. but lets take it one step further. why not create a new actionscipt project that extends basic view?! its very simple, and makes setting up your scene a snap!
photoshop cs3 graffiti : with vectors!

his weekend i decided to not dive into flash/flex for a change, but do some work in photoshop cs3 instead. there a lots of new features i have yet to learn, but this weekend i concerned myself with creating custom brushes and using them. i came up with two sick designs. the first is a gasmask and crossbones featuring one of my new fonts that's not available quite yet called v is for victorian. the other is a venture bros-esque skull vomiting up a bunch of graffiti arrows. both of these exist thanx to gomedia's amazing vector pack arsenal. they are cheap and well worth the cost.
you can download my wallpaper designs here.
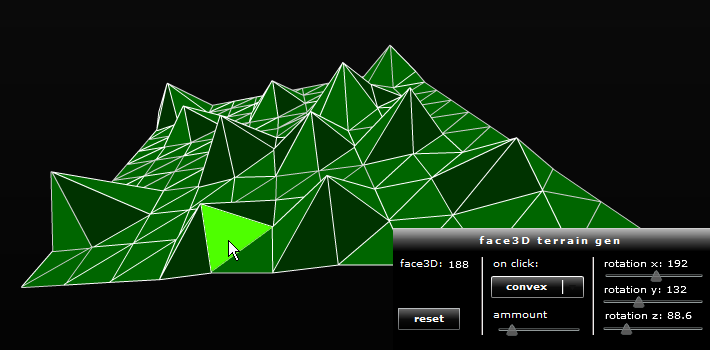
demos :: interactive 3D objects

the new pv3d 2.0 release features an entirely new way of dispatching and handling events. earlier versions of the engine utilized two different flavors of materials, regular and interactive. with this new release, you just have materials with a boolean interactive property.
with this simple demo, im trying to learn more about the new interactive scene events. first, you create a 3D scene, and set it's interactive flag to true:
view = new Viewport3D(width, height, scaleToStage, interactive);
then create a material and set it's interactive property to true:
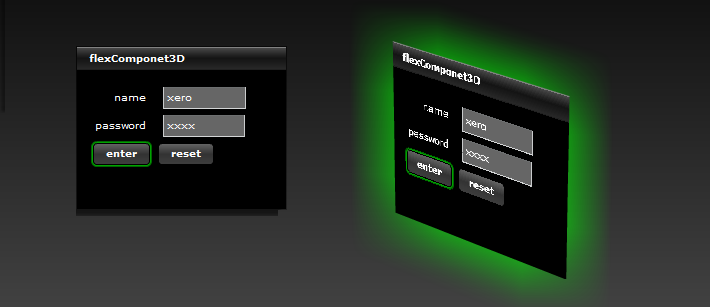
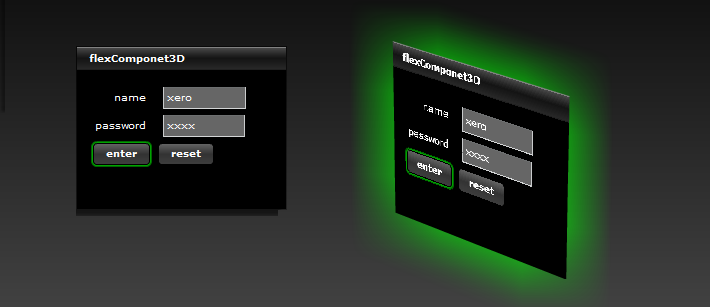
as3 :: use the bitmapData of any flex component

i guess this is more of a test then a real demo. in flex its extremely simple to access the bitmap data from any component on the screen as it is styled at that time. this includes things like text with in a text box.
in this example, create a flex panel
<mx:Panel id="myPanel" />
then create a bitmapdata object
var formTexture = new BitmapData;
then draw the panel right into it
formTexture.draw(myPanel);
then I use that texture on a 3D plane with the help of papervsion3D. and a little glow filter just because...